Who they are
The Innovation Observatory for Sustainable Cities strives to accelerate innovation in Brazilian cities and support evidence-based decision making. The goal is to articulate with public managers, civil society, companies and academia in favour of the urban agenda, co-creating alternatives for the transition of Brazilian cities towards sustainability. The Observatory digital platform works as an extensive catalogue of references for innovative solutions in Brazil and abroad, which can be replicated in the local Brazilian reality.
Vídeo explicativo do OICS, produzido por nossa equipe / IOSC explainer video made by our team
Context
• They already had an MVP implemented.
• Problems of both positioning and brand image as well as usability of the platform.
• We were hired to work on these two areas, redesigning and expanding the platform.
• Problems of both positioning and brand image as well as usability of the platform.
• We were hired to work on these two areas, redesigning and expanding the platform.
versão antiga da plataforma / Platform old version
Briefing
Vision
To become a recognized and reliable source for public managers seeking information on sustainable urbanization.
Target audience
• Focus on Brazilian public managers that deal with urbanization.
• Secondary audience would be NGOs, Academic profiles, researchers, and universities.
• Secondary audience would be NGOs, Academic profiles, researchers, and universities.
Problems
• Brand positioning was not in line with the target audience and purposes of the platform.
• The platform had old, bureaucratic language.
• Hierarchy was lacking, and more important content was difficult to access on the platform.
• The platform had old, bureaucratic language.
• Hierarchy was lacking, and more important content was difficult to access on the platform.
entrevistas com usuários / user interviews
Interviews
We selected five users with a technical profile representing the target audience. The interviews were carried out with the following objectives:
• Collect technical insights and suggestions related to the observatory areas.
• Understand needs, difficulties and possibilities of use to improve the user experience on the platform.
• Collect information to define different profiles within the observatory's target audience (later converted into personas).
• Collect technical insights and suggestions related to the observatory areas.
• Understand needs, difficulties and possibilities of use to improve the user experience on the platform.
• Collect information to define different profiles within the observatory's target audience (later converted into personas).
Interviews Insights
We had many insights related to behaviour, which helped create personas. Other summary statements about the platform confirmed information from the briefing and brought new insights:
• In general, they liked the proposal and the information from the observatory that they could access and would use again.
• They found the presentation about the observatory confusing. They suggested short texts and investing in visuals, such as infographics.
• They had trouble finding some information, such as case studies, which required many clicks to access.
• In general, they liked the proposal and the information from the observatory that they could access and would use again.
• They found the presentation about the observatory confusing. They suggested short texts and investing in visuals, such as infographics.
• They had trouble finding some information, such as case studies, which required many clicks to access.
Personas e Jornadas de usuário / Personas and user journey map
Personas
We grouped some characteristics represented in 3 possible profiles with different levels of knowledge and behaviour, as they would have different objectives and interactions when in contact with the observatory.
• urbanist architect, “the specialist”
• Public manager, the “hands-on.”
• university student, “the curious one”
We also created the three personas as a starting point to map out journeys later, with a step-by-step guide based on some essential actions when using the site.
• university student, “the curious one”
We also created the three personas as a starting point to map out journeys later, with a step-by-step guide based on some essential actions when using the site.
User Journey
We got to the following hypotheses when creating the user journeys:
• The use of filters in searches needs to be fast and practical not to alienate non-expert users.
• It is necessary to increase the distinction and make clear the relationship between solutions and case studies.
• Language needs to be simple, and investments in reducing the size of texts and forms are necessary.
• The use of filters in searches needs to be fast and practical not to alienate non-expert users.
• It is necessary to increase the distinction and make clear the relationship between solutions and case studies.
• Language needs to be simple, and investments in reducing the size of texts and forms are necessary.
Our next step would be creating the platform map and then prototyping.
Mapa do site / Sitemap
Wireframe
We started by creating the mobile-first version of the prototype, defining where the information would go, how it would be arranged and what path and interactions the user would follow in the interface.
We would then test some critical actions on the platform.
We would then test some critical actions on the platform.
Wireframes e protótipos de baixa fidelidade / wireframes and low fidelity prototypes
user TESTS
The tests had the following goals:
• analyze interactions and improve the experience of potential users when browsing the future Observatory platform.
• collect usability information before we have finished the product, enabling adjustments and improvements and avoiding major reworks in the future, thus making the product more assertive.
• analyze interactions and improve the experience of potential users when browsing the future Observatory platform.
• collect usability information before we have finished the product, enabling adjustments and improvements and avoiding major reworks in the future, thus making the product more assertive.
Test results
• There was confusion about the theme filters and the solutions.
• Users were a bit lost, and small tutorials were needed to guide, inform, and reinforce information about the content.
• There was still a need for an explanation that strengthens the connection between solutions and case studies on both the home page and the solutions/case studies catalog page.
• Users were a bit lost, and small tutorials were needed to guide, inform, and reinforce information about the content.
• There was still a need for an explanation that strengthens the connection between solutions and case studies on both the home page and the solutions/case studies catalog page.
testes de usuários / User tests
Proposed solutions
• Inclusion of short explanation texts accompanied by infographics or illustrations
• Improve the hierarchy. More prominent and more visible titles to help reinforce content blocks
• Make the relationship clear between “themes,” “solutions,” and “case studies” through the text.
• Improve the hierarchy. More prominent and more visible titles to help reinforce content blocks
• Make the relationship clear between “themes,” “solutions,” and “case studies” through the text.
Styleguide
High fidelity prototype
With a more defined interface design, we set the following objectives for the new tests:
• validate changes that were made after wireframe testing,
• test the arrangement of information on the desktop and
• follow up with necessary adjustments to improve the user experience.
• validate changes that were made after wireframe testing,
• test the arrangement of information on the desktop and
• follow up with necessary adjustments to improve the user experience.
test ConclusionS and possible solutions
• It's necessary to incorporate additional login pathways throughout the site to better inform users.
• Enhancing the intuitiveness of filters and search on the desktop version is crucial, ensuring users understand they are navigating an interactive catalog with options to filter content.
• Increase the availability of direct links to case studies.
• The header of the solutions and case studies section must also more distinctly present the two choices available on the desktop version page.


Completion and results
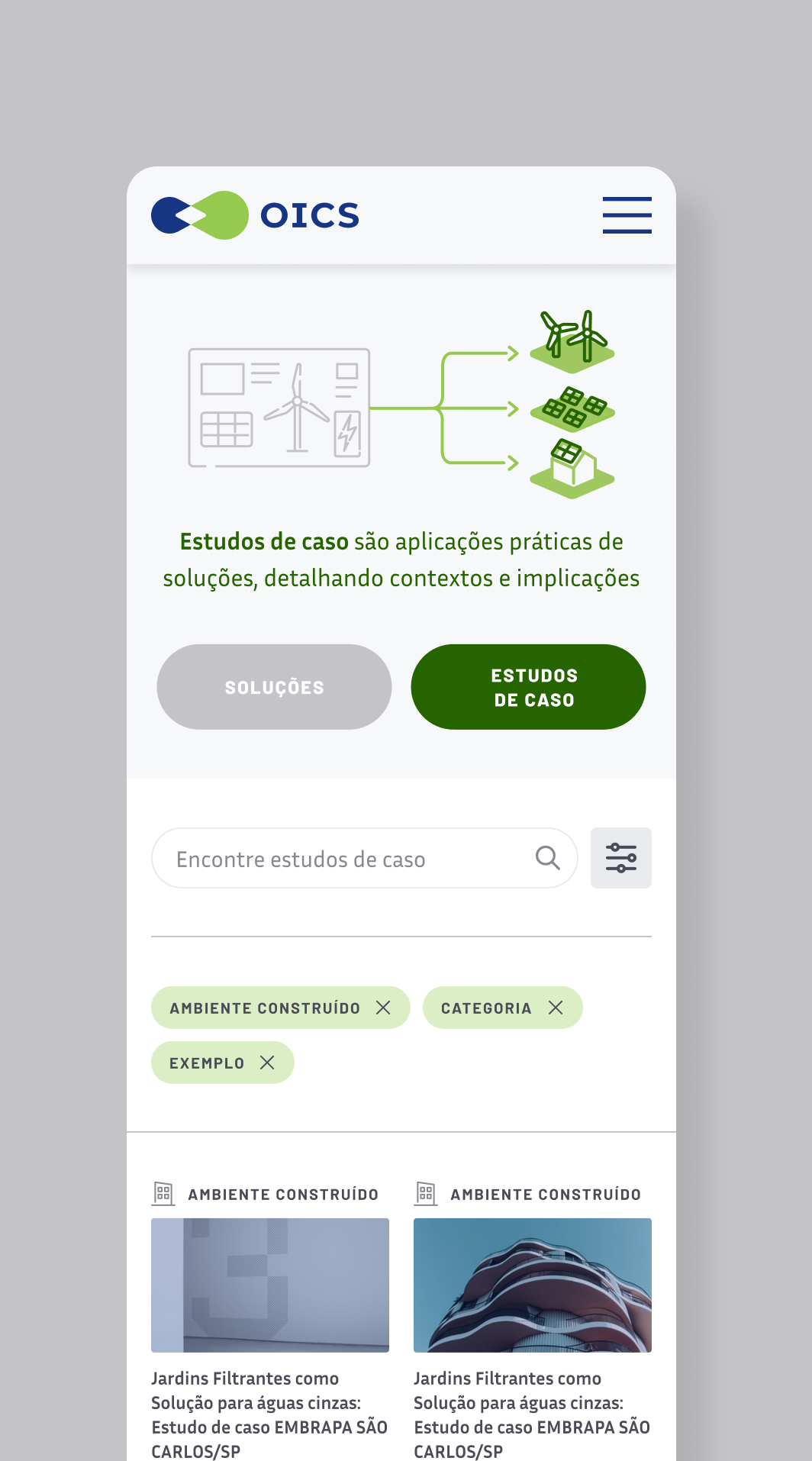
We finalized the high-fidelity mobile and desktop prototype with this information and started the implementation. It was a process that involved the integration of the CMS with the API developed by the observatory to link with their database.
I followed the implementation process by testing and validating operations and interactions. The new version was recently launched and has a good reception at the events where it was presented. Users who have had contact with the older version have reported a significant improvement in usability.
It recently received an award at the "Design for a Better World Awards 2021," which aims to give voice and visibility to those involved in creating positive impact solutions through design.